Простой и эффективный способ убрать или скрыть лишние поля не только для Самовывоза, но и для других Видов доставки на странице Оформления заказа в WooCommerce без использования скриптов и программирования.
Для тех кто занимается строительством интернет-магазинов на WordPress проблема лишних полей (обычно, поля адреса) для такого типа доставки, как «Самовывоз» известна очень давно, наверно с самых первых выпусков WooCommerce. Даже как-то странно, что эта проблема до сих пор кочует из релиза в релиз. Ну в самом деле, зачем покупателю заполнять кучу ненужной инфы про адрес и т.п., если он приедет за товаром сам в точку Самовывоза?
Для редактирования полей на странице Оформления заказа существует достаточно много плагинов. Все они в той или иной степени позволяют изменять как сами поля, так и их параметры и дизайн. Большинство из них позволяют даже задавать некоторый поведенческий алгоритм появления определенных полей в зависимости от значения других полей. Ну к примеру:
- YITH WooCommerce Checkout Manager
- Woocommerce Easy Checkout Field Editor
- WooCommerce Checkout Field Editor
- Woo Checkout Field Editor Pro
- WooCommerce Advanced Shipping
- WooCommerce Checkout Manager
В зависимости от предлагаемого функционала, соответственно, и цена у них разная. Однако, к сожалению, все их правки и возможности удалить поля применяются для страницы CheckOut независимо от типа доставки.
На просторах Интернет на различных тематических форумах и блогах можно найти достаточно много жарких обсуждений и предложений на тему лишних полей для Самовывоза. Но все они сводятся к добавлению различных скриптов и правки кода. В большинстве случаев они более или менее решают поставленную задачу убрать поля адреса
, однако, как вы понимаете, все эти способы совершенно не имеют какого либо интерфейса управления. При необходимости что либо изменить, например, способ доставки, нужно снова копаться в кодах, а это, согласитесь, не для слабонервных
Однако, есть простой и элегантный способ скрыть лишние поля при оформлении заказа для любых видов доставки – использовать плагин Saphali Woocommerce Russian. Не взирая на свою уникальность и простоту, плагин совершенно бесплатный, его можно установить прямо из консоли WordPress.
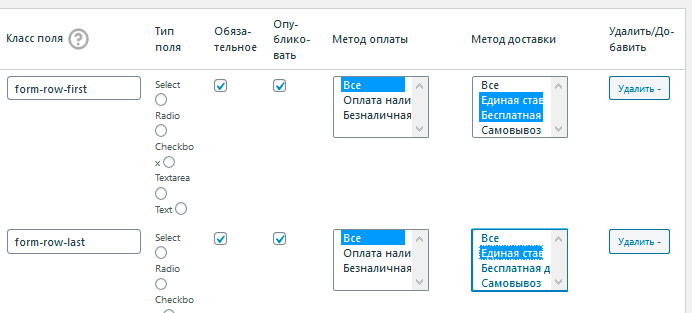
Настройка плагина тоже особых затруднений не вызывает и может быть выполнена даже начинающим. После установки плагина всю кухню по управлению полями страницы Оформления заказа можно найти в подразделе WooCommerce → Saphali WC Lite → Управление полями. Тут можно настроить базовые параметры полей, как то их порядок, заголовок и формат, текст подсказки и т.п. Но самый ценный параметр, для которого и создан плагин – «Метод оплаты» и «Метод доставки». Тут можно указать для какого типа доставки или оплаты должно показываться поле: для всех или для какого-то конкретно, а можно и для нескольких. Например, можно для полей указания адреса, индекса и т.п. задать показывать для всех типов доставки, кроме как «Самовывоз»

При переключении типа доставки лишние поля аккуратно складываются или раскладываются в зависимости от ваших настроек. Просто приятно глядеть!